
For those interested in a bare bones and basic visual catalog of your JAV that has no bells or whistles or anything fancy other than being able to see what you have and where you have it via covers and not just a list…read on. (whew!)
I’ve created an even more basic HTML Application (HTA) for others to test and see if it is something they’d like to use. Basic now, but we can expand later with time and talent from the community (hopefully!) If you are intimidated by KODI or other software for any reason (or just don’t want to install anything like that) and don’t mind getting your data any way you can into a CSV file, even manually, you might get some use out of this.
At a minimum you will need:
Your own cover images
A CSV file you can add to and edit
Your time
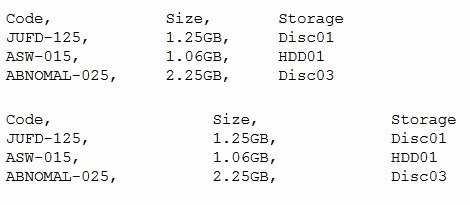
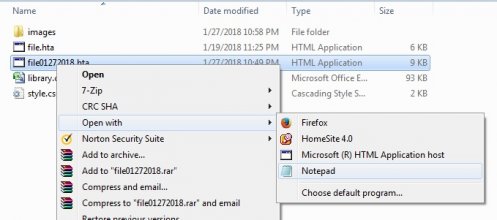
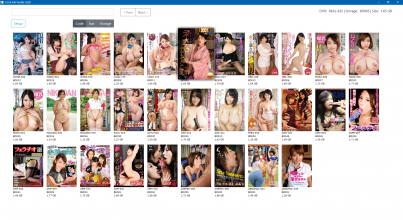
As it stand for this basic version you will have the following fields: Code, Size, and Storage. Of course, you can rename these as you want but you will need to change some code in the HTA which is very simple to do using any text editor. With this HTA you will be able to search for any specific title code (JUFD-215 for example) or any codes (JUFD) and see which ones you have, how big their files sizes are, and where you have them.
I will answer any questions on this thread and eventually post changes or additions to the code. Others that know HTA, VBScript, or CSS are welcome to post changes and enhancements as well! I’m a working stiff so I’ll answer as I can. This is a very small application, your CSV file will quickly outgrow its file size. This version is just 6KB in size!
NOTE: This is for Windows users only. Below is a link to a package that has everything you need to get started, including a small listing and covers as an example. If you have questions please try to read any posts here you haven’t read yet, maybe your answer will be found. Of course I and hopefully others will be happy to answer anything we can. There is something from Microsoft you may have to install for this to work for you, it is just a component that lets you query against the CSV file. Most machines should have it already, but to test if you need it just open the HTA application and search for “all” (without the quotes). If you see titles returned you’re good. If you see an error, you need to install the component.
The Package
https://filejoker.net/0i8cckoeca85
https://mega.nz/#!iQ1h1Y4S!WiU7kioIqjLnaAVWt9NIumFJBbG1rGSr9Onuht0G8IE
Microsoft Component
https://www.microsoft.com/en-us/download/details.aspx?id=8247
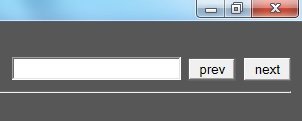
To search in the HTA, simply enter your search keyword (all) and hit Enter. Type exit and hit Enter to close out.

A Pathetic Plea to KODI and Other Video Database Software Users:
This is small. It won’t be 10% of what you’re using. As much as your comments are welcomed I ask that comparisons to other software in terms of ability and functionality be anything but condescending. No bashing or you will be banned from viewing any new Marvel movies for the next two years. And I know you don’t want to miss Avengers: Infinity War!
Last edited: